Wie man gleichmäßig Raum viele Inline-Block-Elemente Stack-Überlauf
Ist es möglich, viele Elemente in einem div mit variabler Breite gleichmäßig Raum.
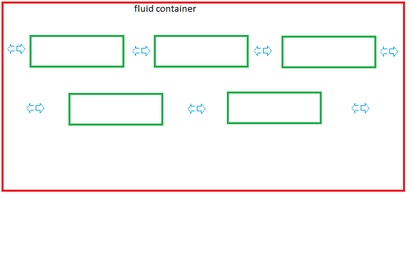
Container werden Benutzer veränderbare sein. Ein Bild sagt mehr als 1000 Worte:

Behälter (rotes Feld) Breite: 100%; So kann der Benutzer Größe verändern (Browser-Fenster, js, was auch immer).
<--> repräsentieren sogar Räume. In der zweiten Reihe <--> sind größer, weil mehr Platz da ist. Ich war in der Lage zu fälschen es mit:
Juni fragte 6 '13 um 14:08 Uhr
Vor kurzem las ich eine sehr clevere Technik über genau das zu tun, was Sie fragen.
Kurz gesagt, müssen Sie nur text-align verwenden: justify; auf dem Behälterelement diese in Verbindung mit einem zusätzlichen unsichtbaren Block am Ende zu erreichen,.
Dies funktioniert, weil Inline-Block-Elemente Teil des Textinhalts als, die jeweils effektiv ein einzelnes Wort zu sehen sind.
Mit rechtfertigen die Worte im Text verteilt, so dass sie über die gesamte Breite des Elements mit besonders viel Platz zwischen den Wörtern zu füllen. Für Inline-Block-Elemente bedeutet dies, dass sie mit noch Zwischenräume zwischen ihnen verteilt.
Ich erwähnte einen zusätzlichen unsichtbaren Block am Ende. Dies liegt daran, normalen text-align erforderlich: rechtfertigt nicht die letzte Zeile des Textes rechtfertigen. Für die normalen Text, das ist genau das, was Sie wollen, aber Inline-Block-Box zum Ausrichten, Sie wollen, dass sie alle ausgerichtet werden.
Die Lösung ist ein zusätzliches unsichtbares, aber 100% Breite Element am Ende der Liste der Inline-Block-Elemente hinzuzufügen. Dies wird effektiv die letzte Zeile des Textes und damit die Rechtfertigung Technik für den Rest Ihres Blöcke arbeiten.
[EDIT] Ein letztes Update nach dem Bild sehen Sie auf die Frage hinzugefügt haben. (Ich habe nicht eine bessere Antwort, aber einige zusätzliche Gedanken, die nützlich sein könnten).
Im Idealfall müssen Sie hier, was ein: Last-Zeilenwähler. Dann könnten Sie text-align: justify den Haupttext und text-align: center die letzte Zeile. Das würde das tun, was Sie wollen.
Traurig. Last-Linie ist kein gültiger Selektor (: first-line, aber nicht: Last-Linie), so das ist das Ende dieser Idee.
Ein etwas hoffnungsvoller Gedanke ist text-align-liest. die als Merkmal vorhanden ist. Dies könnte genau das tun, was Sie wollen:
Abgesehen davon, dass es Nicht-Standard und hat nur sehr begrenzte Browser-Unterstützung.
Ich denke, als letztes Mittel könnte es eine Option für Sie sein, wenn Sie mit nur teilweise Browser-Unterstützung leben können. Es wäre zumindest bekommen, was Sie für einige Ihrer Benutzer möchten. Aber das ist nicht wirklich ein vernünftiger Weg zu gehen.
Mein Bauchgefühl ist aber, dass dies als so nah wie du gehst zu bekommen. Greifbare Nähe zu dem, was Sie wollen, aber eben nicht ganz da. Ich hoffe, ich bin falsch erwiesen, aber ich werde überrascht sein. Schade aber, weil ich würde es wie eine ganz logische Sache scheint tun zu möchten.