Wie man richtig einen Tropfen Kappe in html ausrichten
Nun, ich habe folgendes Problem habe: Ich brauche eine dynamische Lösung (nicht den Text kennen, font-size usw.) resultierende einen Tropfen Kappe typografically korrekt auszurichten. Korrekt bedeutet: die Kappe-Höhenlinie des Tropfens Kappe die gleiche wie die Kappe Höhenlinie des Absatzes sein sollte.

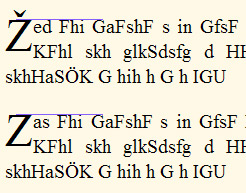
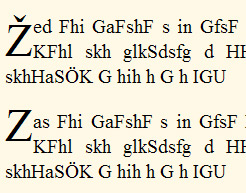
Beispiel: Z Z Z sollte alle in ihre oberen horizontalen Stange auszurichten. Während ich einige (falsche) Lösungen für dieses Problem habe gesehen (sie mit Akzenten, die Gesamthöhe und deshalb sieht schrecklich ausrichten, dieresis etc.), habe ich keine richtige Lösung gesehen.

Kennt jemand etwas?
PS: Es könnte funktionieren, wenn ich einen Weg finden würde, um konsequent die Grundlinie des dropcap mit der Grundlinie der zweiten Zeile des Absatzes ausrichten, weil von dort aus mit einem% -modifier des font-size getan werden könnte. Leider weiß ich auch nicht, wie ich diese archivieren konnte.
Hier ist etwas zu spielen mit:
Der Trick ist, Ihre line-height zurückgesetzt, so dass es die Größe des dropcap Schriftart übereinstimmt, im Gegensatz zu erben den line-height davon Absatz enthält. So etwas zu tun, wie dies eine konsequente Ausrichtung oben erreichen:
Auch dies ist nur etwas, das etwas Fummelei benötigen würde, um mit. Aber sobald du hast es mit Ihren spezifischen Schrifteigenschaften arbeiten (Familie, Größe, Zeilenhöhe, etc.) sollte konsequent arbeiten! Ich hoffe, das hilft; Prost.
Concistant dropcap in allen Browsern und auf iOS als auch getestet. Gelöstes Problem: Die dropcap in Firefox: first-letter als Schwimmer links wird die Lineheight verlieren und macht den Brief sup-Stil. Sie können dies vermeiden, indem Sie:
1 Mit dem Zeichen „V“, wie dropcap durch ein „i“ Zeichen folgt. Der „i-Punkt“ sollte die richtige typographische Top-Ausrichtung entsprechen. (Of couse Consistant nicht in allen Geräten / font-Familien, aber ein guter Referenzpunkt).
Hoffnung, das ist hilft in Ihren Stylesheet Kontexten.