Wie Sie Ihre Websites Retina bereit zu machen - von @allanberger
Machen Sie es Retina zuerst
Die einfachste und zeitsparende Art und Weise Retina-Unterstützung hinzuzufügen, ist ein Bild zu erstellen, die für Retina-Geräte optimiert ist und serviert es auf Nicht-Retina-Geräte als auch.

Es gibt zwei Möglichkeiten der Browser Downsampling Bilder für Sie zu lassen. Mit img-Tags und CSS-Hintergrundbilder verwenden.
Wenn Sie img-Tags auf die Netzhaut optimiert Bild dienen, und legen die Breite und Höhe Attribute auf die Hälfte der Auflösung des aktuellen Bildes (z.B. 400x300, wenn die Bilddimensionen sind 800x600).
Wenn Sie Bilder als CSS Hintergrund verwenden können Sie die Hintergrund-size Eigenschaft von CSS3, um das Bild für Nicht-Retina-Geräte heruntergerechnet.
In beiden Fällen stellen Sie sicher, gerade Zahlen in beiden Dimensionen verwenden Verschiebung von Pixeln zu verhindern, wenn das Bild, das durch den Browser unterabgetasteten wird.
Wenn Abwärtsabtastens ist nicht gut genug
Normalerweise sollte Browser Downsampling sehr gut funktionieren. Das heißt es gibt einige Situationen, in denen im Browser Abwärtsabtastens könnten Bilder unscharf machen.
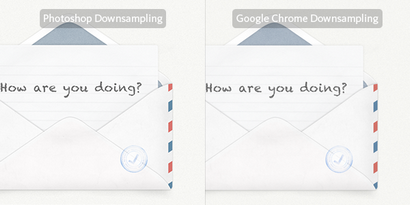
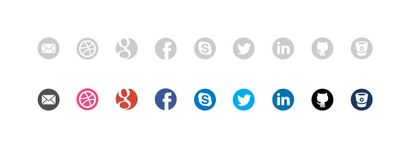
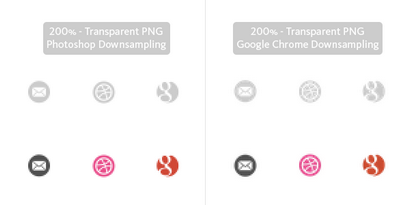
Hier haben wir eine Reihe von 32x32 Pixel sozialen Symbole.

Und hier ist, wie sie heruntergetasteten aussehen wie von Photoshop sowie Google Chrome bikubische Filter 16x16px. Es scheint, wie wir bessere Ergebnisse aus Photoshop in diesem Fall erhalten.


Um die besten Ergebnisse für unsere Nutzer haben wir zwei Versionen des gleichen Bildes erstellen. Eine für Retina-Geräte und eine weitere von Photoshop heruntergetasteten für Nicht-Retina-Geräte.
Jetzt können Sie eine CSS-Medienabfrage verwenden, um Netzhaut oder Nicht-Retina Bilder zu dienen auf der Pixeldichte des Gerätes abhängig.
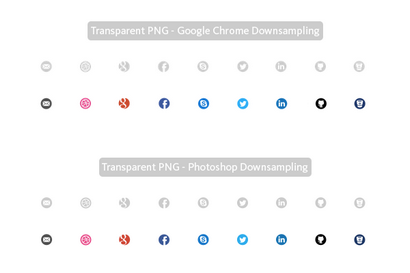
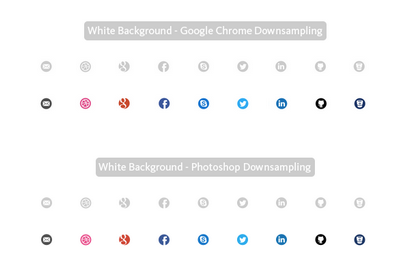
Wenn Sie eine Hintergrundfarbe für kleine Symbole auf der anderen Seite zu verwenden, durch den Browser Abwärtsabtastens funktioniert ziemlich gut. Dies ist das gleiche Abwärtsabtastens Beispiel mit weißen Hintergrund.

Polieren Sie Ihre unterabgetasteten Bilder
Wenn Sie noch mit den Ergebnissen aus Photoshop nicht zufrieden Abwärtsabtastens Sie die extra Meile gehen und von Hand zu optimieren, um die Nicht-Retina-Version Super-scharfe Bilder zu erhalten.
Borders - Strokes
Hier ist ein Beispiel für Probleme mit Haarlinien Abwärtsabtastens, wo ich die Linien der abgetastete Bild wieder ziehen.
Sehen Sie sich die Retina-Version dieses Bildes auf Dribbble.


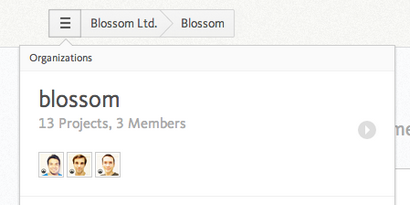
Hier ist ein Beispiel für Probleme mit Text Abwärtsabtastens. In diesem Fall habe ich den Text „Feature-Pipeline“ manuell neu geschrieben zu einem klaren Ergebnis zu erhalten.
Wenn Details, gestochen scharfe Schriften und sauber Haarlinien wichtig sind, könnten Sie die extra Meile zu gehen.
Versuchen Sie Bilder zu vermeiden
Die Hauptnachteile von gerasterten Bildern sind ihre große Dateigröße und dass sie nicht skaliert gut auf verschiedene Größen, ohne die Bildqualität zu beeinträchtigen. Große Alternativen zu gerasterten Grafiken sind CSS, Scalable Vector Graphics (SVG) und Symbol Fonts.
Hier sind ein paar Beispiele für Interaktionselemente in der Blüte, die in CSS umgesetzt werden. Der feine Gradient wird durch CSS-Gradienten und die benutzerdefinierte Schriftart in Anwendung auf diese Schaltfläche angetrieben ist Kievit über Typekit serviert. Noch keine Bilder.

Auch der eingekreisten Pfeil in der rechten Seite der Abbildung unten ist reine CSS.

Hier sind einige großartige Tools, die Ihnen helfen, Zeit zu sparen, wenn Sie Effekte erstellen CSS.
Der Hauptvorteil von SVG ist, dass im Gegensatz zu gerasterten Grafiken sie einigermaßen gut auf verschiedene Größen skalieren. Wenn Sie einfache Formen haben, sind sie in der Regel auch viel kleiner als PNGs und werden oft für Dinge wie Diagramme verwendet.
Symbol Schriftarten werden oft als Ersatz für Bild-Sprites verwendet. Ähnlich wie SVG können sie unendlich ohne Verlust an Qualität und skaliert werden in der Regel in der Größe kleiner im Vergleich zu Bild Sprites. Obendrein können Sie CSS verwenden, um ihre Größe, Farbe zu ändern und sogar Effekte wie Schatten hinzufügen.
Sowohl SVG und Icon Fonts sind gut mit modernen Browsern unterstützt.
Retina bereit Favicons
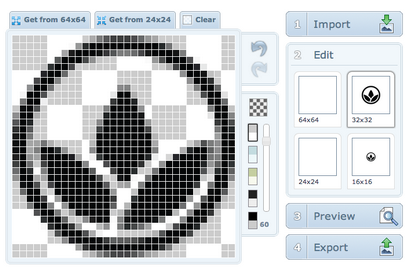
Um Ihre Favicon Retina bereit machen kann ich sehr X-Icon Editor empfehlen. Sie können entweder ein einzelnes Bild hochladen und lassen Sie den Editor für verschiedene Dimensionen oder die Größe können Sie separate Bilder für jede Größe optimiert laden die besten Ergebnisse zu erzielen.

Wie können Sie vorhandene Bilder Retina bereit
Zunächst einmal versuchen, Bilder zu identifizieren, die Sie mit Alternativen wie CSS, SVG und Bild Fonts zuvor wie erwähnt zu vermeiden. Buttons, Icons und andere gemeinsame UI-Widgets können in der Regel mit modernen Lösungen ersetzt werden, die keine Bilder benötigen.
Im Fall, dass Sie tatsächlich neu erstellen gerasterte Bilder, die Sie zurück in Ihre Quelldateien gehen müssen. Wie Sie vielleicht annehmen, indem Sie die gerasterten Bitmap-Bilder doppelt so groß Ändern der Größe nicht die Arbeit erledigt ist, weil alle Details und Grenzen pixelig bekommen.
Aber kein Grund zur Verzweiflung - Bildkompositionen, die meist Vektoren enthalten das heißt in Adobe Photoshop oder Illustrator ist ganz einfach bis skalieren. Das heißt nicht vergessen zu überprüfen, ob Ihre Photoshop-Effekte in den Fülloptionen wie Schlaganfall, Schatten und Schrägen noch wie beabsichtigt aussehen.
Wie die Dateigröße der Bilder optimieren
In Photoshop können Sie das Bild Dateigröße über den „Save for Web“ -Funktion optimieren. Hinzu kommt, dass es ein erstaunliches kostenloses Tool namens ImageAlpha. die die Dateigröße Ihrer Bilder noch mehr mit nur einem geringen Qualitätsverlust reduzieren.
Im Gegensatz zu Photoshop können Sie ImageApha verwenden 24-Bit-Alphakanal PNGs mit Alphakanal-Unterstützung zu 8-Bit-PNGs zu konvertieren. Das Tüpfelchen auf dem i ist, dass diese optimierte Bilder sind Cross-Browser-kompatibel und auch für IE6 arbeiten.
Sie können mit verschiedenen Einstellungen in ImageAlpha spielen, um den richtigen Kompromiss zwischen Qualität und Dateigröße zu erhalten. Im Fall unten können wir die Dateigröße um fast 80% reduzieren.
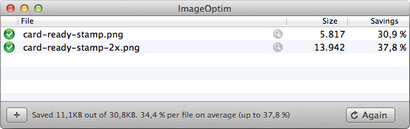
Wenn Sie Ihren gewünschten Komprimierungsstufen ImageAlpha getan setzen Speichern-Dialog bietet Ihnen auch „mit ImageOptim optimieren“ - Neue super kostenloses Tool.
ImageOptim nimmt automatisch die besten Komprimierungsoptionen für Ihr Bild und entfernt unnötige Metainformationen und Farbprofile. Im Fall unserer Stempeldatei ImageOptim konnte unsere Dateigröße von einem anderen 34% reduzieren.

Sparen Sie Zeit, lesen Sie dieses Buch