Blogger kategorische Beitrag Tabs 9 Schritte
Einleitung: Blogger kategorische Beitrag Tabs

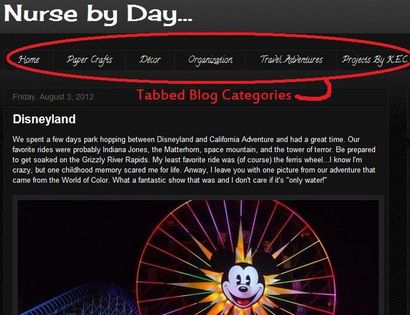
Meine Frau begann vor kurzem einen Blog zu ihrem Handwerk und unsere Reisen mit Freunden und Familie zu teilen. Als die technologischen einen in unserer Beziehung, bin ich mit der Verantwortung gesegnet es der Einrichtung und macht es so aussehen, wie sie es aussehen wollen. Sie hat viel mehr hinzuzufügen, aber hier ist es, wenn Sie interessiert sind: M Clothier auf Blogger.
Schritt 1: Link-Liste hinzufügen

Falls Sie nicht bereits wissen, verwendet Blogger eine Art WYSIWYG-Editor für ihr allgemeines Seitenlayout und ermöglicht das Hinzufügen von „Gadgets“ auf einer Seite. Gadgets sind kleine Code-Blöcke, die etwas in Ihrem Blog zu erstellen. Sie können von eingebetteten Spiele zu Diashows reichen und können online erstellt oder gefunden werden.
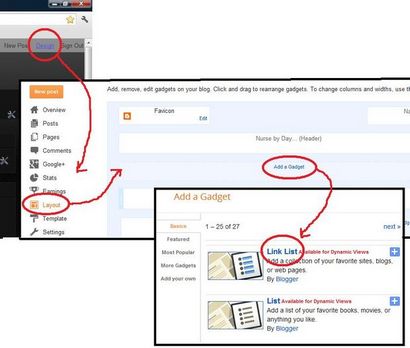
Unser erster Schritt ist es, eine Link-Liste Gadget in den Blog einfügen.- Von Ihrem Blog, klicken Sie auf „Design“ in der rechten oberen Ecke.
- Klicken Sie auf „Layout“ aus den Optionen auf der linken Seite.
- Klicken Sie im Layout-Editor „Gadget hinzufügen“, wo Sie die Tabs wollen - wahrscheinlich unter dem Kopf.
- Aus den „Basics“, blättern Sie durch die Gadgets, bis Sie „Linklisten“ ein und klicken Sie, um sie hinzuzufügen.
Schritt 2: Konfigurieren Sie die Link-Liste

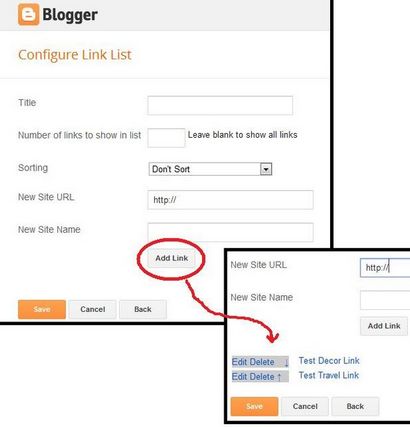
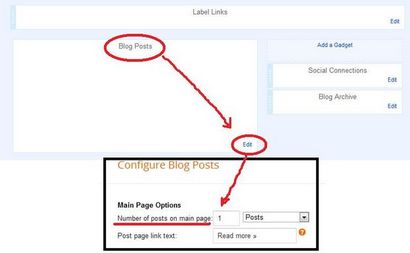
Wir müssen jetzt die Linkliste einzurichten als eine Kategorie Registerkarte zu dienen. Das Hinzufügen der Linkliste in Schritt 1 sollte ein Konfigurationsfenster in Ihrem Browser geöffnet wie das gezeigt. Sie müssen das Formular ausfüllen.
Titel: Was wollen Sie die Link-Liste nennen? Vorschlag: Blog Kategorien
Anzahl der Links in der Liste anzuzeigen: leer lassen. Was nützt ein verstecktes Link?
Reihenfolge: Lassen Sie den „sortierte nicht“ default. Sie können es später manuell tun.
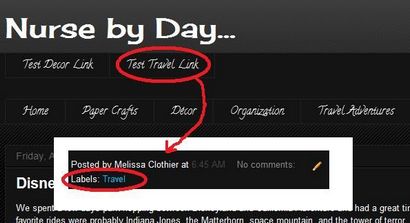
Klicken Sie dann auf „Link hinzufügen“, um diese Kategorie Link zu speichern. Sie können jetzt mehr hinzufügen, wenn Sie sie oder jederzeit in der Zukunft haben. Jeder Link kann bearbeitet oder gelöscht werden und die Reihenfolge der Links kann durch Klicken auf den Aufwärts- oder Abwärtspfeile neu angeordnet werden. Um sicherzustellen, dass es funktioniert, versuchen Sie auf „Testen Sie Ihr-Kategorie Einen Link.“ Achten Sie darauf, die Linkliste speichern!
Schritt 3: Bearbeiten einer Linkliste

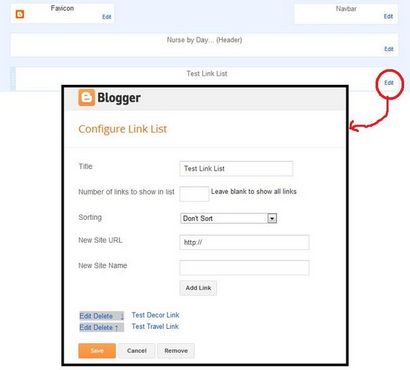
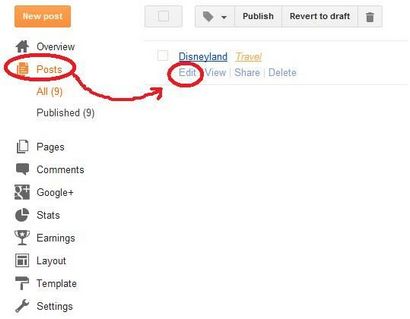
Nachdem Sie eine Linkliste erstellen, können Sie die aktuellen Links immer bearbeiten, fügen Sie mehr, oder entfernen Sie alle zusammen, um die Linkliste. Gehen Sie auf den Layout-Editor wie in Schritt 1, finden Sie die Link-Liste (als „Test-Link-Liste“) und klicken Sie auf Bearbeiten beschrieben. Sie gelangen in das Konfigurationsfenster in Schritt 2 beschrieben.
Schritt 4: Benennen eines neuen Beitrag

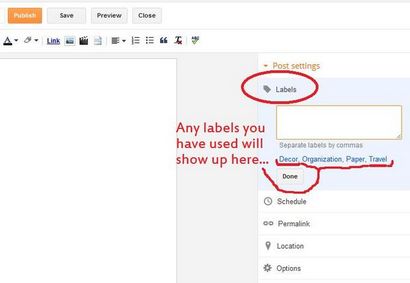
Auf der rechten Seite des neuen Post-Editor, wählen Sie „Labels“ unter den Beitrag Einstellungen. Im offenen Feld, können Sie alle Etiketten hinzufügen, die Sie mit dem Blog-Eintrag zugeordnet werden soll, aber ich empfehle ein Wortetiketten verwenden. Beachten Sie auch, dass die Aktivierung des Etiketts seine Auffindbarkeit auswirken wird. Wenn Sie einen Link für erstellt "com / search / label / instructables" in Schritt 2 oder 3, aber beschriften Sie Ihre Post "Instructables" wird es nicht richtig funktionieren. Jede Bezeichnung, die Sie zuvor verwendet haben, sollte unter dem Eingabefeld angezeigt, so klicken Sie auf ein zuvor verwendetes Etikett ist der beste Weg, um es richtig zu machen.
Schritt 5: Markieren eines Old Post

Schritt 6: Testen des neuen Tabs

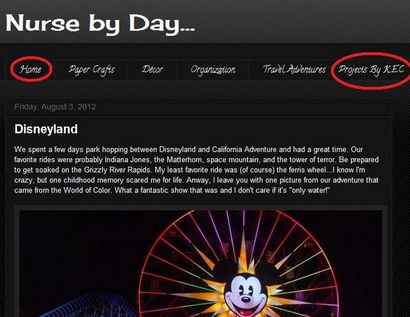
Schritt 7: Hinzufügen von statischen Links

Schritt 8: Die Beschränkung des Home Blog-Feeds

Schritt 9: Aufräumen der Gesuchten Etikett Page


Das kann lästig sein, aber es ist eine etwas einfache Art, um es loszuwerden. Diese Lösung beinhaltet Bearbeitung der HTML-Codepage Ebene, aber keine Sorge, wenn Sie keine Erfahrung dies zu tun haben oder Abend nicht wissen, was ein „HTML“ ist. Folgen Sie einfach diesen einfachen Schritten!
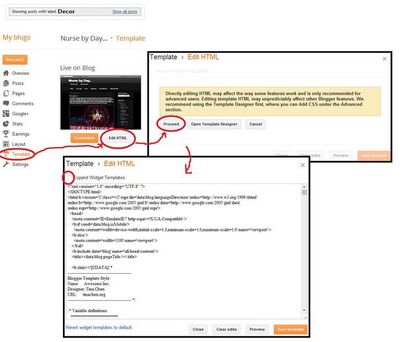
- Folgen Sie Schritt 1, aber wählen Sie „Vorlage“ anstelle von „Layout“
- Klicken Sie auf „HTML bearbeiten“
- Klicken Sie auf „Weiter“ auf die Warnung, das erscheint.
- Klicken Sie auf das Feld „Widget-Vorlagen erweitern“ in der oberen linken Ecke der HTML-Fenster.
- Klicken Sie irgendwo in den HTML-Code-Fenstern. Nicht ausflippen! HTML-Code ist nicht schlecht!
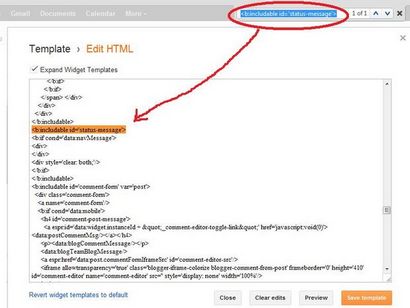
- Drücken Sie „Strg“ plus „f“ (Strg + f) auf der Tastatur des Internet-Browsers Funktion „Suchen“ zu öffnen.
- Suche nach genau diesem Satz:
Also, wenn Ihr Browser diese Phrase mehr als einmal findet, suchen Sie diese Instanz von Code. Wir brauchen diesen Code durch den folgenden ersetzen:
Beachten Sie, dass die erste und letzte Zeile nicht ändern, sondern nur die Mitte Sachen. Sie sollten den Code direkt in das Fenster kopieren und einfügen können. Schließlich speichern und das Fenster schließen. Nachdem Sie auf Speichern klicken, wird der Editor den Code schnell scannen, um es sicherzustellen, dass keine Fehler. Wenn Sie dies richtig getan hat, sollte es funktionieren. Wenn es einen Fehler aus bei Ihnen spuckt, schließen Sie einfach das Fenster und versuchen Sie es erneut.
Nun, wenn Sie Ihre Linkliste verwenden für eine bestimmte Kategorie zu suchen, die neue Seite wird nicht die erwähnten angezeigte Meldung.