Erstellen Sie Ihre eigenen Dropdown-Menü mit verschachtelten Untermenüs CSS und ein wenig mit Hilfe von JavaScript - Emanuel
Drop-Down-Menüs gehören zu den coolsten Sachen auf dem Netz. Daneben sind sie auch sehr gut für die Navigations erstellen, die viele Elemente enthalten. Die Hauptprobleme der Schaffung Drop-Down-Menüs liegen in dem unangemessenen Art und Weise des Internet Explorer anzuzeigen: Pseudo-Klasse schweben (nicht überall anerkannt, außer in A-Tag), und das Problem bei der Berechnung des z-index, wenn ein Element absolut innerhalb eines relativ positioniert ist, Element.

Wie man anfängt?
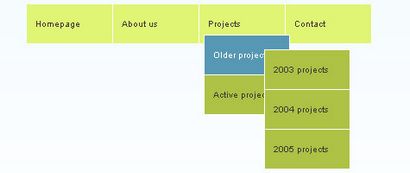
Um noch besser zu diesem Artikel verstehen, könnten Sie die Suckerfish Dropdown Artikel auf A List Apart lesen. Sie haben es schon? Dann gehen Sie. Wir werden ein horizontales Menü mit einem Untermenü auf „Projekte“ und zwei Untermenüs (Ältere Projekte und aktive Projekte) erstellen. Hier ist der Code.
Nun werden wir die zweite Ebene Navigationslisten positionieren. Wie wir gesagt haben, werden wir sie unbedingt in ihre Listenelemente positionieren. Da die Liste der ersten Ebene die ID #menu hat, wenn wir einen Stil für die nächste Ebene definieren wollen, müssen wir #menu li ul benutzen, die eigentlich sagt: „Dies bezieht sich auf alle der zweiten Ebene des UL innerhalb des ersten levelLI ist. innerhalb von UL mit ID #menu“(wir können es auch mit ul # Menü li ul definieren. aber auf diese Weise halten wir es ein bisschen shorther).
Wir wollen nicht die zweite Ebene Navigation zeigen, bis die Maus das Navigationselement übergeht, die das Untermenü hat (Projekte). Also sollten wir die Anzeige verwenden: none; Hier. Weil wir nicht die zweite Ebene sehen kann, gibt es keine Chance, dass wir das dritte sehen, nicht wahr?
Styling die Links
Wir werden geringfügig unterschiedliche Stile für die ersten und die zweiten Navigationsebene bis zu einer Differenz zwischen ihnen zu machen. Um die zweite Menüebene Elemente werden wir direkt hinzufügen. linke und untere Grenzen, und eine Grenze zum
- -Tag. Auf diese Weise müssen wir die Elemente nicht überlappen von 1px an der Spitze.
Die zweite Ebene ist standardmäßig nicht sichtbar ist, weil wir es mit der Anzeige ausgeblendete: keine ;. Jetzt wollen wir eine zweite Ebene angezeigt werden, aber nicht die dritte. Wenn wir einfach #menu li hinzufügen: schweben ul < display:block; > wir beide würden die zweite und die dritte Ebene angezeigt werden, da diese vererbt wird. So werden wir #menu li hinzufügen: Hover-ul ul < display:none; > die dritte Ebene zu verstecken. Wenn Sie eine vierte Ebene der Navigation hinzufügen möchten, können Sie einfach das tun, indem Sie das Hinzufügen einer weiteren UL des CSS-Code.
Z-Index und Höhe Problem in Internet Explorer
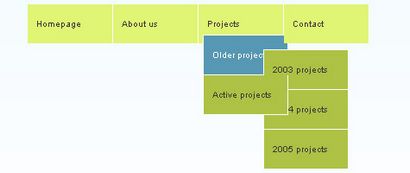
Früher habe ich erwähnt, den Z-Index Problem im Internet Explorer. Das Problem erscheint, wenn Sie ein Element absolut innerhalb eines relativ positioniertes Element positionieren wollen (unsere erste Menüebene Elemente links sind geschwommen und positioniert relativ, und unsere zweite und dritte Ebene ungeordnete Listen sind so positioniert, absolut). Werfen Sie einen Blick auf unsere nächste Bild.

Um die Höhenberechnung Problem in IE zu beheben, müssen wir dieses Stück Code in unserer CSS-Datei verwenden.
Das Beispiel
Weiterführende Literatur
Dies ist die klarste und einfachste Weg, Dropdown-Listen zu tun, die ich gefunden habe ...
Ich versuche, obwohl ein drittes Untermenü setzen in, und Würgen schlecht. Sie sagen: „Wenn Sie eine vierte Ebene der Navigation hinzufügen möchten, können Sie einfach tun, indem man mehr UL den CSS-Code hinzufügen.“
Woher? Wie? Mein Kopf ist Schwimmen mit UL und li!
Ich habe versucht, es zu trainieren, aber die beiden Untermenüs sind nicht ganz genug für mich das richtige Muster zu bestimmen.
Bitte sollen alle Codes in einer Datei setzen oder sollen wir die syle in einer CSS-Datei platzieren. pls help
Dank für das Tutorial!
Ich habe ein Problem mit einigen meinen zweiten und dritten Menüpunkten Ebene hinter der Ebene über sie in Firefox erscheinen. Irgendwelche Vorschläge?
Die Menüleiste ist wunderbar. Ich frage mich, wenn Sie etwas Licht könnten, wie ich mit einer Breite von 900px ohne sie die Schaffung von zwei Menüleisten (eine auf der Oberseite der anderen), um die Menüleiste auf der Seite zentrieren?