Gimp Tutorials Web 2
Gimp Tutorial. Web 2.0 Buttons und Grafiken durch Binny V Einem freien Mitarbeiter aus Indien. in diesem Tutorial werden wir sehen, wie eine Web-2.0-Schaltfläche erstellen - Sie kennen die Art ich rede. Abgerundete Ecken, Verläufe, 3D-Effekt - die Arbeiten. Ich bin mit Gimp 2.2.8 in diesem Tutorial. Bevor Sie starten, erhalten Sie die neueste stabile Version von Gimp (jetzt ist es 2.2.13). Etwas frühere Versionen werden auch funktionieren - wenn es die abgerundete Auswahloption unterstützt (dazu später mehr).
Erstellen Sie das Bild
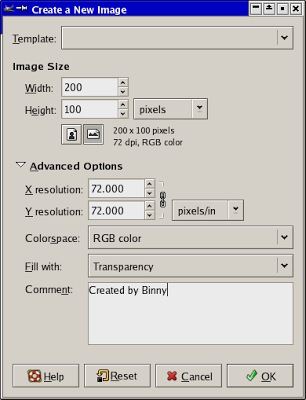
Wenn Sie bereit sind, können zum Geschäft. Zuerst ein neues Bild mit den folgenden Spezifikationen erstellen ...
- Breite - 200px
- Höhe - 100px
- Hintergrund - Transparent

Die Taste

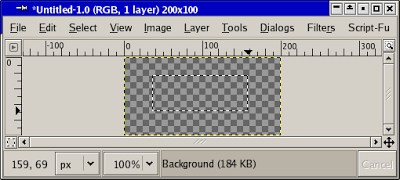
Klicken Sie auf ‚Select-> abgerundetes Rechteck‘ in der Menüleiste. Wenn diese Option nicht vorhanden ist, können Sie eine alte Version von Gimp verwenden. Try ‚Script-Fu-> Selection-> Round‘. Wenn das auch nicht vorhanden ist, verwenden Sie eine wirklich alte Version von Gimp. Entweder aktualisieren Sie auf eine neuere Version gimp oder lernen, wie man eine abgerundete Auswahl in der alten Art und Weise zu machen. Klicken Sie auf OK in dem ‚abgerundeten Rechteck‘ Dialog zu unserem Rechteck Auswahl zu treffen, gut abgerundet.

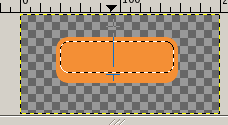
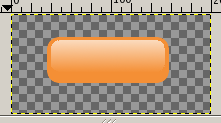
Nun füllen Sie es mit einer Web-2.0-Farbe - alles hell und / oder Erblindung wird gut tun. Wir werden die Farbe des RSS-Symbol (# f48f35) verwenden - Sie können nicht mehr Web 2.0'er als die. Nun sollten Sie etwas davon haben ...
Das Highlight
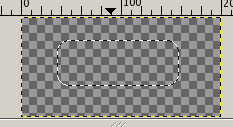
Der nächste Schritt ist, eine kleine abgerundetes Rechteck Auswahl innerhalb dieses Rechteckes an der Oberseite zu erzeugen. Verwenden die gleichen Methoden wie oben beschrieben. Das Ergebnis wird wie folgt aussehen ...

Jetzt hast du…


Um die volle Wirkung zu geben dem Bild einen weißen Hintergrund zu sehen - eine neue Ebene erstellen, verschieben Sie es auf den Boden des Schichtstapels und füllt es mit weißer Farbe.
Das ist es!
Jetzt haben Sie das endgültige Bild. Ist das Web 2.0, oder was?