Reines CSS Menu mit unendlichem Untermenü, Devin R
Dieses reine CSS-Menü mit unendlicher Submenüs Technik verwendet nur 10 CSS-Regeln es extrem leicht macht. Diese Technik überwindet auch einige flippige IE Bugs wie Geist Hovers und Z-Probleme bei der Indizierung über reine CSS.

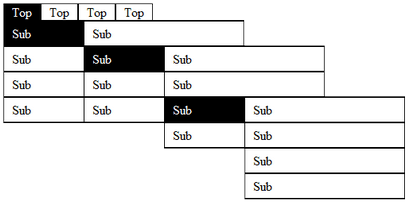
Vorschau das Beispiel:
Lets beginnen sollen wir? Beginnen Sie, indem Sie ein neues HTML-Dokument erstellen und verwenden Sie den folgenden Code in diese Lektion für all glatter gehen zu machen.
Im Körper unserer neu erstelltes Dokument können Setup eine ungeordnete Liste mit einigen Listenelemente wie so.
Wir beginnen mit unserem Top-Level-ungeordnetes Element einer ID von „nav“ geben, so dass wir eine Art eindeutiger Kennung haben mit unserem CSS zu verweisen auf. Als nächstes lässt die ganze Sache und Nest eine zweite Liste in einem unserer ersten Ebene Listenelemente kopieren und seine ID wie so zu einer Klasse ändern:
Das ist es für den HTML-Teil, nur beachten Sie, dass Top-Level-Listenmenü eine ID bekommt „nav“, während alle verschachtelten Untermenüs eine Klasse erhalten namens „Nav“ genannt. Sie können von hier aus zu nisten so viele Menüs Sie auf die gleiche Weise wie weiter Ihre CSS-Menü Wünsche zu erfüllen.
Lets auf den CSS-Teil bewegen. In der Kopfzeile unseres Dokuments können einige Style-Tags erstellen, die unsere Menüs CSS alles wie so beherbergen wird:
Als nächstes müssen wir eine Möglichkeit haben, unsere Top-Level-Untermenü von allen anderen zu identifizieren. Wir tun dies auf visuelle Anleitung zu geben, wie unsere erste Ebene Untermenü gegen unser Top-Level-Menü angezeigt wird. Dazu müssen wir eine neue Klasse zu unseren ersten Ebene Untermenü enthalten nur, genannt „ersten“ in etwa so:
Auch dies ist nur für unsere „FIRST LEVEL Submenüs“, dass wir diese neue „erste“ Klasse und nicht der Rest unseres weiteren verschachtelten Menüs gelten. Als nächstes lässt Punkt auf dieser ersten Ebene Untermenüs und einige Strukturregeln per CSS wie so festgelegt:
Wir geben unserem erstes Ebene Untermenü ist ein Top-Prozentsatz von 100 bis direkt unter unserem Top-Level-Menü fallen. Da unsere Listenelemente eine 1px Grenze haben geben wir unserer erste Menüebene einen linken Stil, 1 negativ ist unser erstes Untermenü Sturz ganz nach links, um sicherzustellen, wenn sie angezeigt werden.
Beachten Sie, wie wir zuerst durch das #nav Element passieren vor dem Aufruf .nav li vs. nur .nav li besagt? Dies ist wichtig, da seine ob ein Update hilft uns über einige Abstand Probleme aufgrund unserer Listenposition Grenzen kommen. Die erste Art, die wir hier geben, ist eine Breite von 100% unserer Listenelemente, um sicherzustellen, wird vollständig überspannen über seine Eltern Breite eingestellt. Der Rest der Arten bis zu dem Entwickler zu ändern aber sie mögen.
Weiter können, wie so eine gewisse Struktur zu unserer Liste item Ankerelemente geben:
Wir ersten Punkt, um alle unsere Listenelemente und dann für alle Anker-Tags suchen, dann geben wir jedem Anker-Tag eine Anzeige von Block und eine geerbte Breite und Höhe aus dem eigenen Elternelement.
Weiter können solche unsere Menüs Verhaltensstile beginnen Hinzufügen hat schweben und wenn ein Untermenü anzuzeigen, und wenn nicht ein Untermenü angezeigt werden soll. Dieser Teil ist wirklich, wo die Magie passiert und unsere Fähigkeit, ein reines CSS-Menü mit unendlichen Untermenü ins Spiel kommen zu lassen.
Zunächst müssen wir unseren Untermenü eine Regel geben, sie selbst ist aus dem Blickfeld zu verstecken, bis das Gegenteil gesagt, etwa so:
Wir fügen ein zusätzliches Maß an Sicherheit hier, wenn es mit dem Display keine Stil zu tun „nur ungeordnete Listenelemente, die eine Klasse von haben‚besagt, nav‘standardmäßig muss eine Anzeige von keiner sein“.
Als nächstes werden wir unser Verhalten Farbstile für Listenelemente und Listenelement Anker-Tags wie so festgelegt:
Wir weisen zunächst auf alle Listenelemente, die unter einem Hover-Zustand sind, sowie alle Anker-Tags des Listenelement, während der Listeneintrag unter einem Hover-Zustand befindet. Dann setzen wir eine Textfarbe von weiß oder eher #fff und einen Hintergrund der schwarzen oder eher 000 #. Diese Stile sind für den Entwickler zu dem gewünschten Look and Feel zu ändern.
Als nächstes müssen wir eine Regel erstellen, unsere Untermenü Element der übergeordneten Liste angezeigt werden, wie dies unter einem hovered Zustand ist:
Hier sind wir die besagt, dass alle Listenelemente, die in einem Zustand von hovered sind, die ein untergeordnetes Element mit der Klasse von .nav (unser Untermenü) haben angezeigt werden müssen. Durch die Verwendung des CSS-Kind-Selektor (>) sind wir unter Angabe auch, dass nur das erste Verfahren Kind Untermenü angezeigt werden muss, während der ganzen Rest verborgen bleiben.
Als nächstes können darüber reden, wie wir noch eine weitere IE Fehler zu beheben. „: Hover Geist Bug IE“ und in seinen Grundlagen lässt es tief verschachtelten Untermenüs in einem Zustand ständiger Anzeige nach schwebte wird dieser wird das genannt. Um diesen Fehler zu beheben wir einfach einen Blick auf unserem letzten Stil als entzündlich Punkt. Indem Stil und Struktur unseres Untermenü sagte angezeigt werden, gegen eine konstante Regel hat, das immer Stil und Struktur zu unserem Elemente zu allen Zeiten geben, quetschen wir die IE-Fehler. Also haben wir die folgenden Stile zu unserer letzten Regel hinzufügen wie folgt:
Die Lage ist absolut entscheidend für so dass unsere Untermenüs relativ auf der Seite seiner Eltern Stelle positioniert werden. Wir stellten auch eine vordefinierte Breite zu unserem Untermenüs von 200 Pixel sowie das Menü von oben -2px Offset (aufgrund der Grenzen Breite) und durch einen linken 50% seines Elternelement. Letzte und wichtigste Stil, den wir in unseren Untermenüs geben, ist ein Z-Index von 1000, dass alles Schichten zu machen, oder besser gesagt sortiert richtig.
Das Letzte, was wir tun müssen, ist Squash noch ein anderer IE Fehler, die Breite z-index und richtig Sortierelemente bzw. Schichten beschäftigt. Um dies zu tun einfach Zustand uns, dass alles übergeordneten Elemente des Untermenü (Listenelemente) müssen wie so einen höheren z-Index-Wert als die Untermenüelemente:
Pssst. Das ist es, Leute, das ist alles, das CSS Sie einen voll compleated reinen CSS Menu mit unendlichen Mengen von Untermenü haben müssen, vielen Spaß!
Abgeschlossen CSS-Code:
Vielen Dank allen.
Devin R. Olsen
Ich nicht klar verstehen, das Tutorial
Farhan Fayyaz sagt:
Menüleiste ist eine Standardfunktion der meisten Windows-Anwendungen. Der Hauptzweck des Menüs ist für einfache Navigation und Steuerung einer Anwendung. Einige der am häufigsten verwendeten Menüpunkten Datei, Bearbeiten, Ansicht, Extras, Hilfe und vieles mehr. Jedes Element auf der Hauptmenüleiste bietet auch eine Liste von Optionen oder in Form eines Pull-Down-Menüs. Wenn Sie ein Visual Basic 6-Programm erstellen, müssen Sie nicht so viele Menüpunkte als vollwertige Windows-Anwendung wie Microsoft Wörter umfassen.
Graham Bonham sagt:
Wie für Navigationsleisten, die einpacken, wenn das Display / Fenster zu schmal sind, war meine Reaktion Gut, dass sie schrecklich aussehen, obwohl ich jetzt zugeben würde, dass sie manchmal sehen nicht so schlimm, wenn sie keinen farbigen Hintergrund haben.
Graham Bonham sagt:
In meiner unmittelbar vorhergehenden Post (zum Zeitpunkt des Schreibens, auf Moderation ist), bemerkte ich einigen Text als HTML-Tag lang und herausgefiltert falsch interpretiert wurde.
„Ich nehme an, es ein fehlendes ist“
bekam durch, aber der Text
Ich habe nicht bemerkt, ob ein anderer Text aus wurde abgezogen.
Ich glaube, ich habe zumindest einen Beitrag von einer anderen Person gesehen, die nicht vollständig verstanden werden könnte, vermutlich, weil einige Texte auf diese Weise beraubt worden sind.
Graham Bonham sagt:
Sehr schön Funktionalität und einfach zu kopieren und Einfügen von Code, um neue Menüebene zu machen.
Außer in den genannten Browsern, so schien es mir auch in Google Chrome zu funktionieren (von nur einen kurzen Blick).
Ich nehme an, es ist ein fehlendes
Ich war daran interessiert zu sehen, wie diese meistert mit langen Menüpunkte und festgestellt, dass Verpackung passieren wird, wenn die Pixelbreite, dass in der li angegebenen Werte überschreitet: Hover> .nav Linie. Ich dachte jedoch, dass die gewählte Pixelbreite in der Praxis sinnvoll aussah und ich bestätigte, dass ich die Pixelbreite hier erhöhen könnte, wenn ich wirklich für ungewöhnlich lange Untermenü sorgen will.
Noch zum Thema ungewöhnlich langer Menüpunkte, frage ich mich, wenn es leicht erreichbar ist der Bildschirm automatisch zu machen blättern, um die Anzeige von vielen Ebenen des langen Untermenü zu beherbergen - und ... automatisch blättern zurück, wenn die Menüebene wieder versteckt sind!
Eine andere Möglichkeit könnte darin bestehen, Anpassungen vornehmen, um die linke Position der verschiedenen Untermenü-Ebenen, um zu versuchen, alle Ebenen zu ermöglichen, in den verfügbaren Platz auf dem Bildschirm zu passen, obwohl dieser Ansatz Grenzen hat, die das Scrollen Ansatz (wenn es möglich ist, dass zu implementieren) nicht.
Ich glaube nicht wirklich kann ich einen Fall machen, die den zusätzlichen Aufwand rechtfertigen würde und die Komplexität eines der oben genannten Umsetzung, aber ich beachten Sie die Existenz einer Begrenzung der Anzahl von Menüebenen, die angezeigt werden können, und diese Zahl variiert je nach die Breiten zu Menüpunkten zugeordnet.
Ich war neugierig Linien einschließlich der Charakter> außer als Teil eines Winkels Paar zu sehen.
erklärt sich wie
„Wir zunächst an alle unsere Listenelemente verweisen, die unter einem Hover-Zustand sind, sowie alle Anker-Tags des Listenelement, während der Listeneintrag unter einem Hover-Zustand befindet. Dann setzen wir eine Textfarbe von weiß oder eher #fff und einen Hintergrund der schwarzen oder eher 000 #.“
Diese Nutzung ist neu für mich. Ich versuche gelegentlich Filtertyp Programme zu schreiben, HTML-Dateien zu lesen und modifizierte Ausgabe schreiben, vorbei Text in Winkeln Paare durch unverändert. Finden, dass HTML-Code korrekt geschrieben können, umfassen, was eine unvergleichliche Nähe Winkel nicht so sehr ein Problem ist aussieht, wie es richtig geschrieben Code einschließlich dessen, was wie eine unerreichte offenen Winkel (als unerreichte offenen Winkel würde sah zu finden wäre in der Rest der Datei wird durch unverändert weitergegeben).
Ich frage mich ob < also exists in HTML outside of an angle bracket pair.