Responsive Menü Tutorial










Überlegungen
Werfen in einem Hauch von Medien-Anfragen ist nicht alles, was ein Menü reaktionsfähiger machen erforderlich ist. Sie müssen wissen, welche Art von Menü Sie arbeiten, wie Sie es angezeigt werden soll, und wie es sich verhält. Verwenden Sie die folgende Checkliste zu helfen, sich selbst zu führen:
Wenn Ihr Menü einen festen Betrag von 3 oder 4 Elemente hat, können Sie die meisten vermeiden wahrscheinlich keine „spezielle“ mobile Anpassungen benötigen. Dies hängt von dem Text jedoch als 4 lange Worte würden höchstwahrscheinlich ein Überflussproblem verursachen.
Orientierung
Für den größten Teil, wenn Sie ein vertikales Menü haben, sind Sie bereit. Vertikale Menüs sind das Standardformat für die meisten mobilen Geräte, wie der Portrait-Modus selbst verleiht diesen Stil. Im Fall eines langen, horizontalen Menü, was Sie am Ende tut es Styling, so dass bei niedrigeren Auflösungen im Grunde ist es stattdessen in eine vertikale Menü umwandelt.
Eine wichtige Sache im Auge zu behalten ist, dass mobile Geräte wirklich keinen richtigen „schweben“ Zustand haben. Dies ist ein Desktop nur Konzept, das einen anderen Ansatz für mobile Geräte benötigt. Dies ist nur ein Problem, wenn Ihr Menü Untermenü hat, als dass in der Regel, wenn nutzen Menü der Hover-Staaten der Erweiterung die Navigation fortzusetzen. Wenn als Reaktion denken, müssen wir sicher schweben Staaten machen können einfach in „Taps“ umwandeln sein. Dies bedeutet, dass Top-Level-Menüpunkte nicht Links sein können und ein Untermenü zur gleichen Zeit enthalten (es sei denn Du ihnen irgendeine Art von spezifischer Dropdown-Button geben, mit ihnen zu gehen. Das bedeutet auch, Sie jeden Menüpunkt möchten wird um sein mindestens 26-40 Pixel hoch, leicht tap Ziele für einen Finger.
Beispiel Menüs
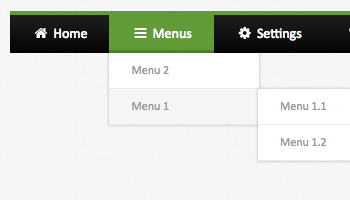
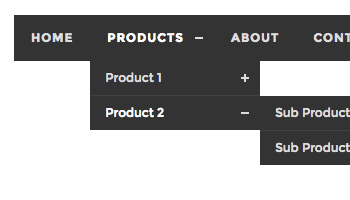
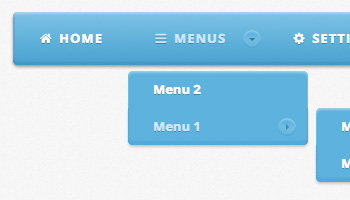
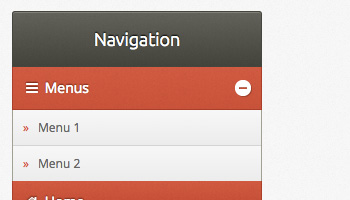
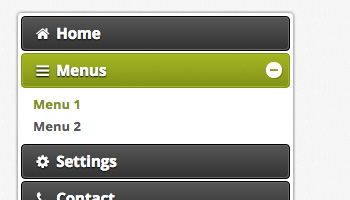
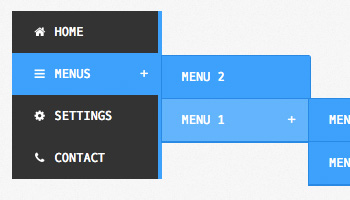
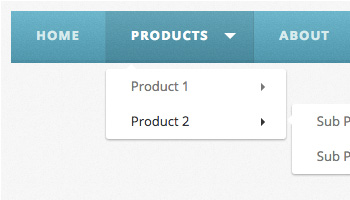
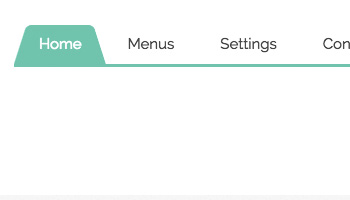
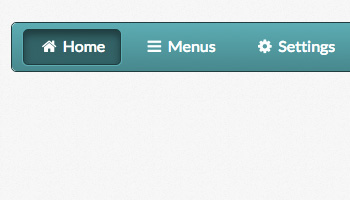
Zu diesem Tutorial werden wir die Dinge einfach halten. Wir werden eine ansprechende Menü erstellen. mit einer variablen Menüpunkt Zahl und eine 2. Ebene Untermenü für einige Elemente:
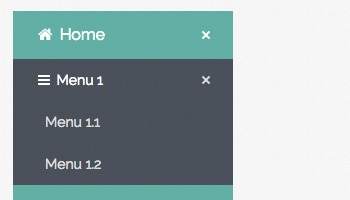
Aus diesem Menü werden wir auf einen ansprechenden Zustand (Telefon) halten, die es so aussehen würde:
Styling mit Responsive Staaten
Mit diesem Block können Sie wahrscheinlich sagen, wir wollen auf 480 Pixel (oder weniger) der Bildschirmbreite ein paar Eigenschaften zu ändern, wie: Herstellung der Auto-Menühöhe (statt horizontal fixiert), den Schwimmer nehmen auf den Listenelementen so werden sie vertikal, machen Elemente ein wenig größer, und setzen sie das Untermenü innen (statt des Schwebens oben).
Bevor irgendeine Note-Gerät Liebe durch JQuery fallen, lassen Sie uns einige Verhalten der Einfachheit halber verändern. Für mobile Größe, wollen wir nicht auf dem abzuhängen: schweben Zustand und stattdessen Toggle es mit einem Wasserhahn. Beachten Sie jedoch, dass gerade jetzt wir die letzten 2 haben: Hover-Regel Linien in unserem CSS, die auf mobile angewendet wird, mit dem Verhalten verwirren wir wollen. Wir können dies tatsächlich wickeln innerhalb eines anderen Medien Abfrage außer in umgekehrter Richtung auf den anderen haben wir!
Jetzt haben wir eine Medienabfrage für alles, was über 480 Pixel. Auch hier sind wir die Dinge sehr einfach hier zu halten und vollständig Tabletten zu ignorieren (was manchmal Desktop-ähnlichen Auflösungen haben, aber immer noch mit Hähnen besser arbeiten), aber dies für unser Beispiel tun. An diesem Punkt, wenn Sie das Menü auf einem mobilen Gerät, um zu versuchen, würden Sie nicht in der Lage sein, um das Untermenü zu öffnen (es würde nur das, was auch immer Link, den Sie an der „Produkte“ href). Dies ist, wo wir einige jQuery verwenden unsere Toggle hinzuzufügen. Zur Erinnerung: nach unseren Überlegungen oben aufgeführten, durch diese Technik verwendet, wir müssen effektiv das „Produkt“ Link zu töten. Dies kann leicht durch Hinzufügen eines zusätzlichen Menüpunkt wie „Alle Produkte“ oder ähnliches im Untermenü selbst ersetzt werden, den gleichen Link enthalten, aber wir werden, dass man für Sie hinterlassen, um herauszufinden!
Beachten Sie, wie wir das Click-Ereignis gehakt auf den Link (die im Grunde zu einem Hahn auf einem Touch-Gerät übersetzen), anstatt die Eltern li wie wir bei der Verwendung von: schweben in CSS. Dies ist so, dass wir die .preventDefault Funktion aufrufen können und vermeiden Sie den Link zu einer anderen Seite zu springen. Nachdem jedoch das zu tun, fügen wir die „tap“ Klasse an der Mutter li, die wir jetzt mit diesem CSS kombinieren:
Beachten Sie, wie wir hinzugefügt 2 Zeilen zu unserer mobilen Medienabfrage, sehr ähnlich wie die: schweben wird, aber diesmal mit der „Hahn“ -Klasse. Dies gibt uns den gleichen Stil, mit unserem neuen Verhalten, und jetzt mit unserem JS uns mobiles Menü eines Touch-driven geben!
Russell Taylor ist ein Computer-Ingenieur und Internet-Aficionado. Er ist bereits seit mehr als 10 Jahren in der Web-Design / Entwicklung der Industrie zu arbeiten und genießt die Freiheit eines Auftrags aus dem Büro entfernt.