Wie ein adaptives Layout mit CSS Grid erstellen (Windows)
Diese Dokumentation wird archiviert und wird nicht gepflegt werden.
Da Grid-Layout ermöglicht es Ihnen, Elemente in Spalten und Zeilen auszurichten, aber keine inhaltliche Struktur hat, sondern ermöglicht auch Szenarien, wie die in diesem Artikel-die beschriebenen entweder nicht möglich oder nur sehr schwer mit HTML oder Cascading Style Sheets zu erreichen (CSS ) Tabellen. Plus durch die Verwendung Grid Layouts in Verbindung mit Medien-Anfragen können Sie Ihr Layout ermöglichen nahtlos an Änderungen in Geräteformfaktor, Orientierung, Platzangebot und vieles mehr anzupassen.
Die CSS Grid Layout-Spezifikation wird derzeit ein World Wide Web Consortium (W3C) Working Draft und ist teilweise in Internet Explorer 10 im herstellervoran Form unterstützt. Für eine vollständige Liste der unterstützten Eigenschaften finden Sie Grid-Layout auf MSDN. Da die Grid-Layout-Spezifikation noch in der Entwicklung ist, Unterstützung in Internet Explorer 10 unter Umständen nicht genau entsprechen, dass in der Beschreibung angelegt.
Hier stellen wir Sie durch die Erstellung einer einfachen Lichtbox Seite Leitfaden für Fotos in einer Fotogalerie sehen. Wir verwenden Grid Layout Inhalt der Seite zu organisieren und Medien-Anfragen das Layout für die Anzeige entweder in einem Hoch- oder Querformat zu optimieren. In einem Porträt-Layout ist die Höhe des Browserfensters größer ist als ihre Breite; in einer Landschaftsorientierung ist die Breite des Browserfensters größer ist als seine Höhe.
Entwerfen der Seite
Wir wollen diese Lichtbox Seite den gesamten Bildschirm in Internet Explorer in der neuen Windows-UI-Umgebung, ohne Scrollen zu übernehmen. Natürlich sollte diese Seite auch für den Desktop in Internet Explorer gleichermaßen nutzbar sein, und schön als auch in das Browser-Chrom passen sollte.
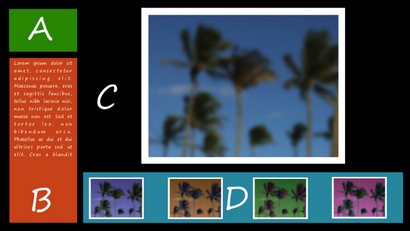
Die folgende Skizze annähert, wie wir unsere Lichtbox Seite aussehen soll, wenn in einer Landschaft Orientierung. Wir haben dafür entschieden, dies unter der Annahme, der Browser mit einem 16 einen vollen Breitbild-Display nimmt bis zu skizzieren: 9-Seitenverhältnis.

In dieser Skizze ist A eine kleine Fläche für ein Logo gedacht, B für eine Bildunterschrift oder Beschreibung beabsichtigt, C der Haupt Foto Sichtbereich und D für die Thumbnails der anderen Fotos in der Sammlung.
Da die Lichtbox Seite bestimmt wird als Vollbild zu betrachten, werden wir für verschiedene Bildschirmgrößen berücksichtigen müssen. Der Schwerpunkt der Seite ist die große Fotografie. Daher wird, wenn die Bildschirmgröße zunimmt, lassen Sie uns das Foto Panel machen (C) erweitern. Aber wir sollten auch Panel A verhindern gar ausdehnt, Feld B verhindern horizontal erweitert und Panel D verhindern vertikal erweitert.
Konstruktion des Grid
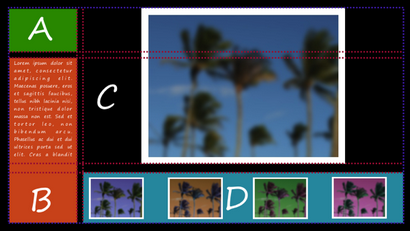
In diesem Bild stellt die lila gepunktete Linie das Gitterelement. oder Raster-Layout-Container. Die roten gepunkteten Linien stellen die Gitterlinien.

Dieses Gitter hat insgesamt fünf Reihen und drei Spalten:
- Die Rinnen sind die zweite und die vierte Reihe und die zweite Spalte
- Die ersten und letzten Zeilen haben Höhen fixiert für die feste Höhe der Platten A und D zu berücksichtigen,
- Die Höhe der dritten Reihe ist variabel, so dass das Layout an beliebigen Bildschirm skaliert
- Die erste Spalte hat eine feste Breite, für die festgelegte Breite der Platten A und B zu berücksichtigen,
- Die Breite der letzten Spalte ist variabel, so dass das Layout an beliebigen Bildschirm skaliert
Die Strukturierung der Seite
Über fraktionierte Einheiten
Um das Gitter zu Größe sich nach dem verfügbaren Raum, um es zu aktivieren, verwenden wir fraktionierte Einheiten (fr). Die Größe einer fraktionierten Einheit hängt sowohl von der insgesamt zur Verfügung stehenden Raum und die Gesamtzahl der fraktionierten Einheiten angegeben. In unserer Lichtbox Beispiel Seite verwenden wir nur eine gebrochene Einheit, aber komplexere Layouts sind ebenfalls möglich. Betrachten wir zum Beispiel einen Fall, wo vier Spalten mit Längen von auto angegeben sind, 100 Pixel, 1 fraktionierte Einheit und fraktionierte 2-Einheiten. Die Spalten werden wie folgt aussehen:
- Spalte 1 (auto Schlüsselwort): Säule ist in der Spalte mit dem Inhalt ausgestattet.
- Spalte 2 ( „100 Pixel“): Spalte ist 100 Pixel breit.
- Spalte 3 ( „1FR“): Säule nimmt einen Bruchteil-Einheit des verbleibenden Platz in Anspruch.
- Spalte 4 ( „2FR“): Säule nimmt zwei Bruch Einheiten des verbleibenden Platzes in Anspruch.
Da es in diesem Raster drei Gesamtanteil Einheiten sind, Spalte 3 ist 1-Fraktion Einheit 3 -Fraktion units-oder 1/3-von dem verbleibenden Raum unterteilt zugeteilt. Spalte 4 2/3 des verbleibenden Platzes zugeteilt.
Zuweisen von Seitenelementen zu Spalten und Zeilen
Wenn Sie jetzt die Seite betrachten. es ist definitiv noch nicht fertig. All die verschiedenen Seitenelemente überlappen einander, weil wir noch nicht definiert, in der Spalte (n) jedes Element gehen. Wir tun dies durch eine Kombination aus der -ms-Grid-Reihe verwendet wird. -MS-grid-Säule. -MS-grid-row-Spanne. und -MS-grid-column-Spannweite Eigenschaften.
Die -MS-grid-Reihe und -MS-grid-column-Eigenschaften, wenn sie auf eine Seite Element angelegt, geben Sie die Gitterzelle, wo das Seitenelement beginnt. Von links nach rechts und von oben nach unten Sprachen gibt die -MS-grid-row-Eigenschaft die oberste Reihe, dass das Element zu besetzen ist. In ähnlicher Weise geben Sie die Spalte ganz links, das das Element mit der -ms-Grid-Spalte Eigenschaft zu besetzen.
Die -MS-grid-row-Spannweite und -MS-grid-column-Spanne Eigenschaften, wenn sie auf eine Seite Element angelegt, anzugeben, wie viele Zeilen und Spalten das Seitenelement zu überspannen, ist.
Seien Sie sich bewusst, dass, wenn Sie versuchen, über die Anzahl der definierten Spalten oder Zeilen im Grid zu überbrücken, eine andere Spalte oder Zeile wird implizit erstellt und seine Breite oder Höhe ist auf auto (passt zum Inhalt) für jede Spalte oder Zeile über die festgelegte Anzahl .
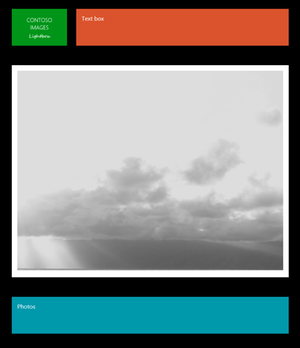
Jetzt können Sie die fertige Seite sehen. Wenn Sie nicht über ein Gerät verfügen, können Sie die Seite drehen in einem Hochformat, öffnen Sie die Seite in Internet Explorer für den Desktop und die Größe es zu sehen, so dass seine Breite geringer ist als seine Höhe.

Erstellen Element Überlappung mit Gittern
CSS Grid eröffnet viele weitere Möglichkeiten für das Seitenlayout auf. Zum Beispiel Grid ermöglicht Ihnen die einfache Content-Overlays zu erstellen, die, wenn sie mit der Opazität Eigenschaft kombiniert wird, kann zum Beispiel durchscheinend Bänder von Text über ein Bild erstellen. Für weitere Informationen und Grid-Overlays in Aktion zu sehen, CSS Grid Overlay Probe in dem Internet Explorer Sample Gallery sehen.
Schlussfolgerung
Sie sollten jetzt eine Vorstellung von den Möglichkeiten der Grid-Layout haben, und wie mit Medien-Anfragen, die Grid-Eigenschaften zu verwenden. Um mehr zu erfahren, siehe die Links im folgenden Abschnitt.