Retina Bereit Bilder und Responsive Web Design
Mit dieser sagte, lassen Sie mich Ihnen erklären, warum Retina bereit Bilder und Responsive Web Design Hand in Hand gehen und wie solche Bilder für Responsive Web Design zu erstellen.
Was bedeutet Retina?
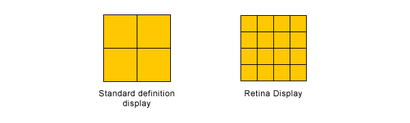
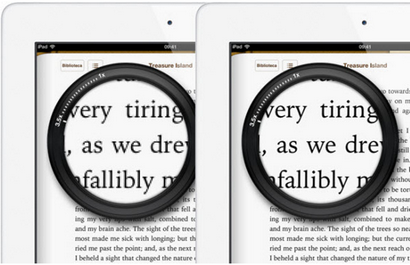
Retina Display ist Apples Markenname Begriff, der sich auf eine Flüssigkristallanzeige bezieht, die Pixel bei höherer Dichte zeigt. Eine einfache Visualisierung wird dieses Konzept gut erklären so einen Blick auf das Bild nehmen, unter dem die Pixel zwischen Retina und einem Standard-Definition-Display vergleicht. In Retina Displays, Sie doppelt so viele Pixel in der gleichen Menge an Speicherplatz wie bei einem herkömmlichen Display bekommen. Aus diesem Grunde Icons oder Text auf einer iPad 2 unschärfer sieht dann auf dem iPad 3.


Das Dilemma
Designer und Entwickler müssen nun verschiedene Arten von Displays anzupassen. Das bedeutet zweierlei: Benutzer mit Retina-Displays werden entweder schlecht Bilder auf Designs angezeigt, die nicht Retina Unterstützung enthielten oder die Entwürfe, die Retina unterstützen, genießt der Anwender ein qualitativ hochwertigen, gestochen scharfe Bilder, die wir alle sehnen und Liebe.
Warum ist Retina wichtig in Responsive Web Design?
Wie Retina ready Bilder in Responsive Web Design zu schaffen?
Es gibt verschiedene Werkzeug- und Methoden gibt. Ich werde diskutieren nur wenige vor allem, weil sie die reaktions Aspekt dieses Problems am besten unterbringen.
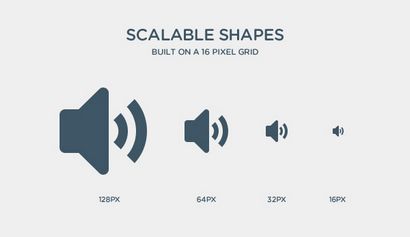
Ich bin sicher, dass Sie mit SVG-Bildformat vertraut sind. Schade, wenn Sie nicht ...! Aber lassen Sie uns trotzdem rekapitulieren. SVG ist ein Bildformat für Vektorgrafiken, die ohne ihre Form zu verlieren diese Vektoren maßstäblich nach oben oder unten in der Größe erlaubt. Da Vektoren einer festen Form anstelle von Bildpunkten zusammengesetzt sind, können sie in vielen Weisen manipuliert werden, und immer noch ihre Form intakt und scharf gehalten werden. Leider Rasterbilder - die JPG sind, PNG oder GIF - das geht nicht.
Aufgrund der einzigartigen Fähigkeit, fehlerlos zu skalieren, ist SVG ein großes Format in Responsive Web Design zu verwenden. Egal, die Bildschirmgröße, wird das Bild der Größe entsprechend und sieht auf jedem Smartphone, Tablet oder Monitor. Dies gilt auch für Retina-Displays wie das SVG-Bild für die Pixeldichte der Größe wird und die gleiche Form bleiben. Sie sollten immer ein SVG verwenden, wenn Sie können, wie es dieses Dilemma lösen für Sie.
Fotografien und Rasterbilder
Schließlich, wenn das Bild, das Sie verkleinern wollen ein Hintergrund ist, das ist der Code, den Trick zu tun:
Aber es gibt Möglichkeiten, es auch zu beheben.
Medien-Anfragen


Ich bin mir nicht sicher, ob ich Ihre Aussage verstehen, dass SVG HTTP-Anforderungen erhöht? Wie das?
Wenn ich als Entwickler eine interaktiven Bildzähler / Anzeige zu erzeugen hatte, die geändert wird es Ausgabe basierend auf einer Ausgabe von jedem Client-Side-Scripting dann würde ich eher, dass SVG im Frontend Griff mit (vor allem mit Retina) anstelle gerasterten Spriten der Verwendung basierend Techniken, die Bereitstellung AJAX Inhalte usw.
Und es gibt keine Möglichkeit, diese Art der Sache zur Zeit in Seite ohne zusätzliche HTTP-Anforderungen anders als Flash (oder eine sehr komplexen JS Sachen) zu erstellen. Es ist jetzt auf den meisten Geräten recht gut unterstützt und ich für eine denke, es ist ein großes Format. Sie können direkt aus Adobe Illustrator in HTML gehen ... Wow: D
Nelson 31. Juli, 06.56 Uhr
Auf dem Verfahren von 2x Bilder dienen und erzählen sie sind halb so groß wie in HTML ...
Dann sagen Sie, dass Bilder schwerer sein wird. Ich bin nicht einverstanden, denn wenn man ein größeres Bild hat, können Sie die Kompression Rampe, meiner Meinung nach, Sie bessere Ergebnisse in 100k Bild bekommen mit einer höheren Auflösung als bei einer kleinen.
Bacause, wenn Sie ein hallo res Bild in einem hallo res-Display angezeigt wird, werden die Pixel so klein sein, dass der Benutzer bemerkt weniger den JPEG-Artefakte als wenn sie auf einer normalen res-Display angezeigt.
Danke für den Artikel
Ich genieße Ihre Artikel wirklich. Aber kämpfen mit diesem SVG-Format. Meine Wordpress weigert sich, den Upload vollständig aufgrund von Sicherheitsproblemen .svg. Auf meinem Desktop-Computer, zeigen Datei-Explorer nicht SVG-Dateien, Feuerwerk, Adobe Bridge und Lightroom und Internet Explorer kennt es nicht.
Also, wie kann ich SVG-Dateien?
pyro 24. September, 05.50 Uhr
bitte paula, Sie kombinieren hier svg Bilder Retina-Displays und (WAIT FOR IT) - Responsive Webdesign. was bedeutet, Ihre writyings muss auf Ihre persönlichen Erfahrungen erfolgen.
Das ist alles über etwas, das Sie sprechen hier über „you-must-gelöst“ -Ausgabe, was sonst niemand im Internet gelungen.
bitte, oh mächtige paula und uns helfen, die Arme des Internets. Wie haben Sie gelöst einschließlich / embeding / Verknüpfung SVG-Datei als Bilddatei (img, src) oder Hintergrund (css, js, html) in aktuellen Versionen von OSX? wie hast du das bitte?
Sie müssen wissen, warum, denn wenn man über RESPONSIVE WEB sprechen, es automatisch bedeutet, müssen Sie eine Lösung durchgeführt werden, die auf gerade iphone nicht funktioniert, oder Computer, aber es funktioniert auf allen Geräten mit OSX
bitte mein Leben retten, muß ich ein Meilenstein-Projekt durchgeführt werden, mit schweren Grafiken, die speziellen Anforderungen haben. eine der lebensrettenden Lösungen ist die Verwendung SVG
Danke
mit allem Respekt
pyro 24. September, 06.25 Uhr
wissen Sie, dass normale Auflösung des Bildes nicht PIXEL ist, aber Punkte pro Zoll. es bedeutet, Sie müssen nicht zwei Bilder erstellen müssen! wie etwa Bild auf 144dpi zu halten (72 dpi normal ist, müssen Sie es wissen), halten Größe - 150 x 150 und Export für Web?
Sie haben keine dieser Teile des Codes versucht, die Sie über lehren? Sie sind Teile des Codes zeigt, die nicht berufstätig sind:
OMG hast du das versucht? du machtest? Nein! 300 x 300 bis 150 x 150, nur weil es auf Google etwas über Gerät-Pixel-Verhältnis 2? * Wissen Sie, dass das, was Sie wird mit Web-Browser schreibt normale Größe Bild strecken und Anti-Aliasing-Engine auf ihn nutzen? wusste, tat Sie, dass jedes Bild wie dieses abschwächt Ihren Web-Browser und hat nicht *** ANYTHING *** mit Gerät-Pixel-Verhältnis! nur das, was du gesehen hast Motor Anti-Aliasing auf ausgedehntes Bild zerstört Qualität zu verbergen? jeder Browser - Chrome, Firefox, Safari, Opera, Internet Explorer hat seinen eigener Anti-Aliasing-Motor = es wird alles auf jedem Gerät des gleiche tun, nicht auf Retinae displlay abhängig;))))
Gerät-Pixel-Verhältnis hat nichts mit Pixel Sie wissen von Photoshop :) Gerät-Pixel-Verhältnis Zähler der Dichte Lichtpunkte, was Anzeige gemacht wird. (? Punkte pro Zoll dpi, wie groß ein Pixel? - gut - je nach DPI Dichte ja?)
Warum? weil Sie denken, ist, dass das „Retina“ Sie schreiben? oder Webkit / Gecko Anti-Aliasing-Motor, was eine Verlangsamung ist wirklich das gesamte Browser nach unten? Nun, das ist wirklich, wie nicht ansprechbar WEBPAGES tun machen. reaktions hat Web schneller zu machen, oder nicht?
versuchen, „wie groß ist Pixel“ to google
Ihre „Idee“ - not-a-Lösung ist das gleiche wie das Schreiben, dass 4k Video-Qualität auf 1080p Fernsehern angeschaut werden kann :) seine nicht? wirklich sein nicht? nur whay Sie sehen, ist schärferes Bild, nicht die reale 4K Qualität, haben Sie es bekommen?
Verdoppelung Bildpixelgröße ist die gleiche wie 4k Film auf 1080 zu beobachten und andere sagen, donjt Sie sehen? seine 4k!